Charts
Site pour transformer un json en un beau graphique.
3 min de lecture
Transform your data into beautiful charts.
Get a beautiful chart in seconds. Choose a chart type and color preset or create your own.
GitHub - Vahor/charts.vahor.fr
Contribute to Vahor/charts.vahor.fr development by creating an account on GitHub.
Projet très simple qui m'a pris ~5 heures. Le code n'a rien de compliqué l'objectif n'était pas de faire quelque chose de propre.
C'est un outil où on jette un json et on obtient un graphique, on ne veut pas faire de transformations.
C'est un outil où on jette un json et on obtient un graphique, on ne veut pas faire de transformations.
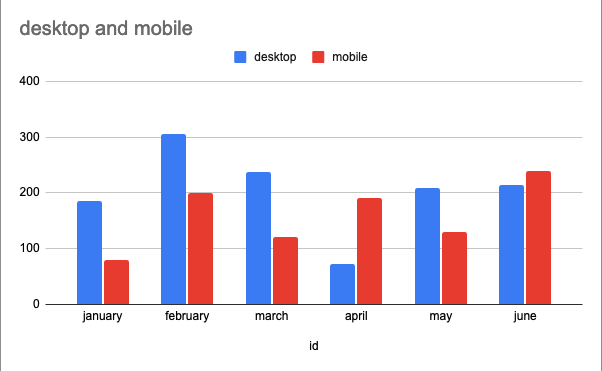
L'objectif était simple, j'avais des données dans un google sheet et je voulais faire un beau graph.
Mais le résultat donné par google était un peu moche, peut être qu'il existe des themes ou des options pour faire mieux, mais je n'en ai pas trouvé et pas envie d'en apprendre.
Mais le résultat donné par google était un peu moche, peut être qu'il existe des themes ou des options pour faire mieux, mais je n'en ai pas trouvé et pas envie d'en apprendre.

Je sais développer et j'ai déjà fait des dashboards avec des graphiques plus beaux que ça, alors pourquoi pas réutiliser ce code ?
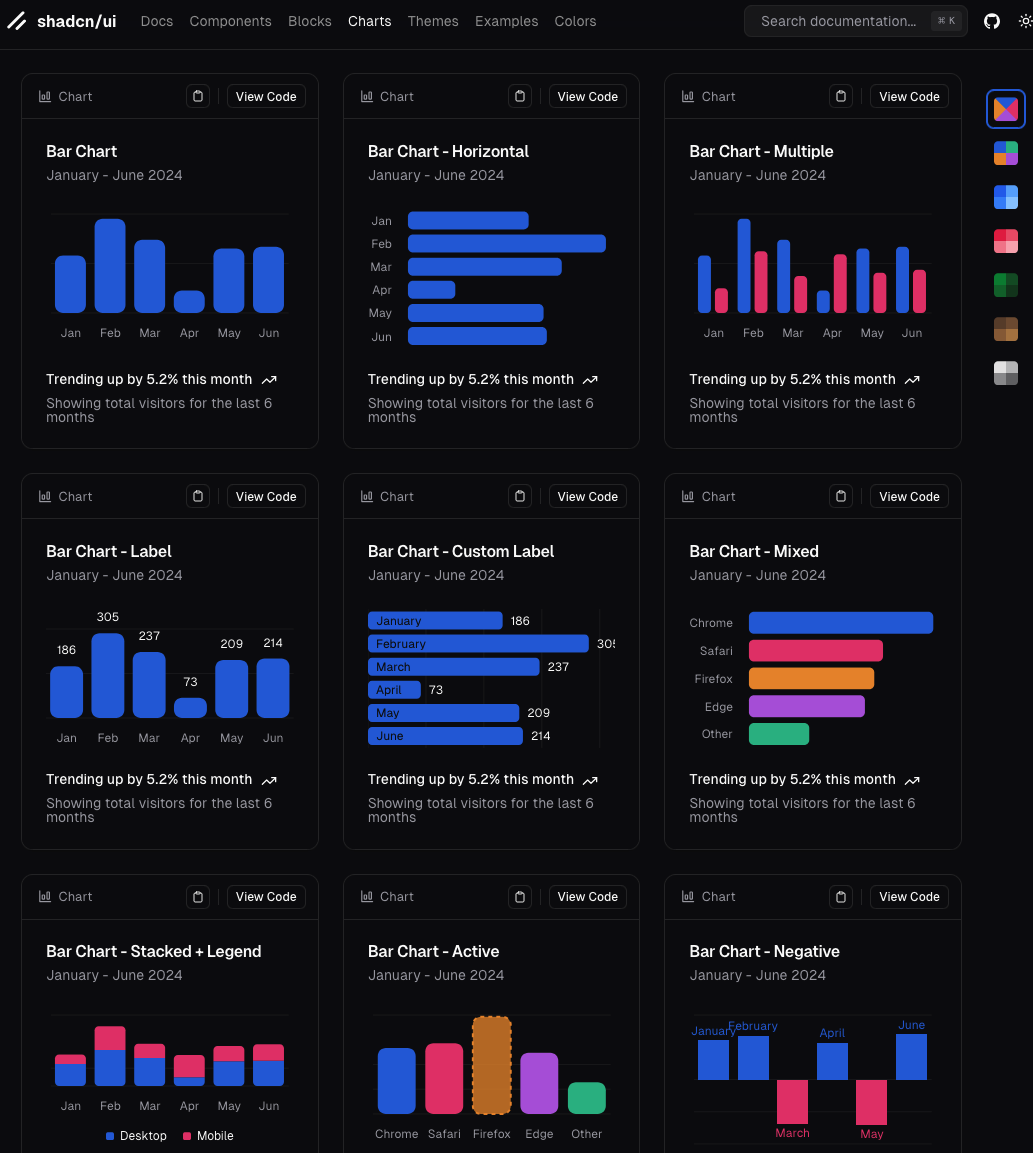
Si on regarde le style de base donné par shadcn, c'est déjà 10x mieux.
Si on regarde le style de base donné par shadcn, c'est déjà 10x mieux.

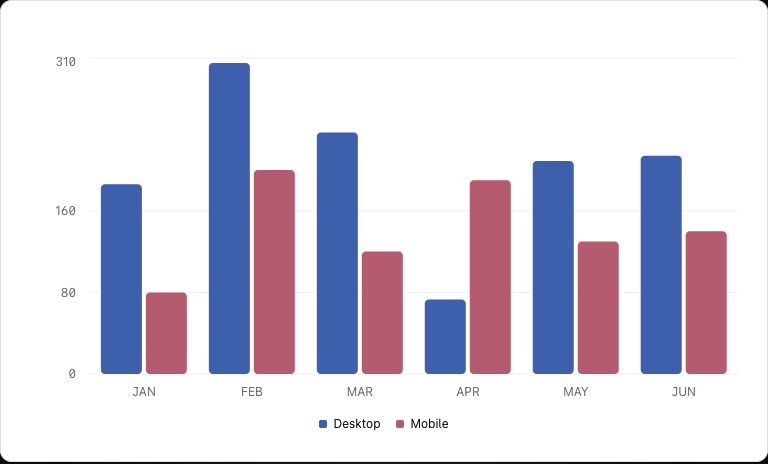
Le poc a pris même pas 5min: création du projet avec nextjs, installer recharts et les styles avec shadcn, coller la donnée et voilà, tout est prêt.

C'est quand même tout de suite mieux !
J'aurais pu m'arrêter là, mon but était d'avoir un beau graphique, je l'ai. Mais si dans le futur je veux en faire d'autres, modifier les couleurs ou le style, je veux faire ça facilement.
Donc je commence à lister tous les cas possibles:
- Graphique de type bar, ligne, area, pie.
- Afficher le tooltip
- Afficher/Cacher les axes
- Afficher/Cacher les labels
- Afficher/Cacher la grille
- Afficher/Cacher la légende
- Modifier les min/max des axes
- Séléctionner la donnée
- Modifier les couleurs
Ne regardons pas le design, on se concentre sur le graphique on est là pour ça:
Fonctionnalités:
- On peut selectionner un type de graphique / choisir quoi afficher
- On peut customiser la donnée à l'aide d'un éditeur typé (autocompletion sur la donnée, indication d'erreurs) avec une prévisualisation sous forme de tableau.
- On peut modifier les couleurs
Comme dit, on peut importer des données json ou csv simplement en dropant le fichier n'importe où sur la page, et une fois le graphique prêt on peut l'exporter au format png avec un simple
CTRL+C ou en appuyant sur le bouton Export image.On peut remarquer qu'à l'import, seul les colonnes de type
nombre sont créées, les autres sont présentes si nécessaires mais ne sont pas affichées initialement.